How To Draw A Curve In Inkscape
Inkscape: The Bezier (Pen) Tool
Then far in these tutorials, we have been working with shapes. We are at present going to have a look at the Bezier tool. You tin can utilise it to create paths fabricated upwardly of straight and curved lines. As a result, information technology is probably the most versatile tool and the hardest to master.
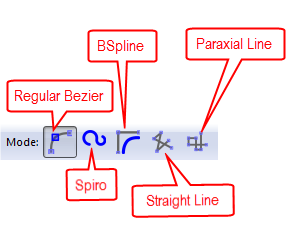
It has five modes: 1) Create Regular Bezier Path. two) Create Spiro Path. three) Create BSpline Path. 4) Create a Sequence of Straight Line Segments. 5) Create a Sequence of Paraxial Line Segments.

We volition look at each of them individually. Starting from the right, the easiest, and working left, to the hardest.
Create a Sequence of Paraxial Line Segments (Create Straight Lines)
Selecting this way enables you to create directly horizontal and vertical lines. In this way, yous cannot create diagonal or curved lines.
- Click the Bezier tool, press the letter b on your keyboard, or press F6 to activate the Bezier tool.
- Click the Create a Sequence of Paraxial Line Segments icon.
- Click and then elevate. When you lot want to change direction,click over again and elevate. Notation that you lot cannot create a diagonal line.
- Click and then printing Enter, double-click, or right-click to cease the path.
Create a Sequence of Straight Line Segments (Create Horizontal, Vertical, and Diagonal Paths)
Selecting this fashion, enables you to create horizontal, vertical, and diagonal lines.
- Click the Bezier tool, press the letter b on your keyboard, or press Shift + F6 to activate the Bezier tool.
- Click the Create a Sequence of Straight Line Segments icon.
- Click and elevate. When you desire to alter management, click once more and elevate. Note that you can create straight and diagonal lines.
- Click then printing Enter, double-click, or right-click to finish the path.
Create a BSpline Path
Selecting this mode, enables you to create a series of smooth curves.
- Click the Bezier tool, printing the letter b on your keyboard, or printing Shift + F6 to actuate the Bezier tool.
- Click the BSpline icon.
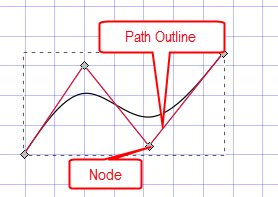
- Click where you lot desire to brainstorm your curved line, elevate to where you want a curve, click again, drag to where you desire some other bend, click again. Go on until yous have completed your path. The bluish line shows the shape of the path.
- Click and and then press Enter, double-click, or right-click to terminate the path.

You can adjust the shape of the curves past activating the Nodes tool and then clicking and dragging the nodes that are located on the path outline. If you need to add together or delete nodes, add them to or delete them from the path outline. To add together a node, double-click on the path outline. To delete a node, select the node then printing the Delete key. If you do not run into the path outline, click the Bear witness Path Outline icon![]() which is located on the Node tools' control bar.
which is located on the Node tools' control bar.
To convert a BSpline to a regular path, click Path > Object to Path, press Shift + Ctrl + C, or click the Convert Selected Object to Path icon![]() . Once yous accept converted a BSpline to a regular path, you cannot convert it back.
. Once yous accept converted a BSpline to a regular path, you cannot convert it back.
Create a Spiro Path
Selecting this way enables you to create a series of smooth curves. When compared to a BSpine path, this mode creates rounder curves. You may find it useful when creating spirals.
- Click the Bezier tool, press the letter b on your keyboard, or press Shift + F6 to activate the Bezier tool.
- Click the Spiro icon.
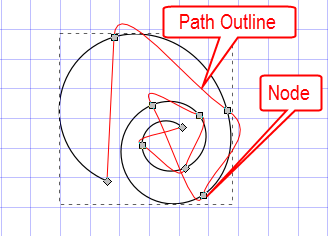
- Click where you want to begin your curved line, drag to where you lot want a curve, click once more, elevate to where you want another curve, click again. Go on until you have completed your line. The blue line indicates the shape of the path.
- Click and and then printing Enter, double-click, or right-click to end the path.

You tin can adjust the shape of the curves by activating the Nodes tool and then clicking and dragging the nodes on the path outline. If you need to add together or delete nodes, add together them to or delete them from the path outline. If you do not see the path outline, click the Show Path Outline icon![]() which is located on the Node tools' control bar.
which is located on the Node tools' control bar.
To convert a Spiro path to a regular path, click Path > Object to path, printing Shift + Ctrl + C, or click the Convert Selected Object to Path icon![]() . In one case you take converted a Spiro path to a regular path, you cannot convert information technology back.
. In one case you take converted a Spiro path to a regular path, you cannot convert information technology back.
Create a Regular Bezier Path
Selecting this way, enables you lot to create directly and curved lines.
- Click the Bezier tool, press the letter b on your keyboard, or press Shift + F6 to activate information technology.
- Click the Bezier path icon.
- To create straight lines, click where you want to commencement a line, click once again where you desire to end it. To create curved lines, click where yous want to beginning the line, and so press the left mouse button and elevate to create a bend, release the left mouse push button and press it over again where y'all want another curve.
While using the Bezier tool, you may find it useful to have a look at the status bar. Information technology volition brandish the angle and the distance from the last node besides every bit useful keys.
Shape Options
Each mode has the post-obit seven Shape options:

- None: Creates a line path.
- Triangle In: Creates a triangular shape with a fill merely no stroke. The wide end is at the start and the narrow terminate is at the finish. To make adjustments to the object, click the Nodes tool while the object is selected. You volition see a pink control at the wide cease. You tin drag it to change the width and shape of the object. You will also see nodes at the top and bottom. You can drag these nodes to modify the length and direction.
- Triangle Out: Creates a triangular shape with a fill but no stroke. The narrow terminate is at the get-go and the wide finish is at the cease. To make adjustments to the object, click the Nodes tool while the object is selected. Y'all will see a pink control at the wide end. You can drag this command to alter the width and shape of the object. You lot will too see nodes at the top and bottom. You lot can drag these nodes to change the length and direction.
- Ellipse: Creates an elliptical shape with a fill simply no stroke. To brand adjustments to the object, click the Nodes tool while the object is selected. You will see a round handle command on the object. You can drag this control to modify the width. There are nodes at both ends. You tin can drag these nodes to modify the length and management.
- From Clipboard: Creates a path that uses the shape of the object on the clipboard. Follow these steps: 1) Create a Shape. 2) Re-create the shape. That will place information technology on the clipboard. iii) Actuate the Bezier tool. 4) On the Controls toolbar select From Clipboard in the Shape field. 5) On the Controls toolbar select a Mode. half-dozen) Draw.
- Bend from Clipboard: The object on the clipboard follows the path you draw. The object on the clipboard must be a path and if information technology consists of more than than one object, it must exist grouped.
- Final Applied: Creates a path using the Shape pick you lot last used.
| Useful Keys | |
| Arrow Keys Alt + Arrow moves the node by one screen pixel Shift + Arrow moves the node past x times the normal amount | Moves the last node created |
| Shift + Click | As you describe, turns what would normally exist a curved node to a corner node |
| Ctrl | Enables yous to rotate using multiples of the rotation snap angle |
| Shift + 50 | Changes an unfinished curved line into a directly line |
| Shift + U | Changes an unfinished straight line into a curved line |
| Backspace or Delete | Deletes the last node fatigued |
| Esc or Ctrl + Z | Deletes an unfinished path |
| Enter, a double-click, or a right-click. | Completes a path |
| Click showtime node | Closes a path |
How To Draw A Curve In Inkscape,
Source: https://www.tutorviacomputer.com/inkscape/the-bezier-tool/
Posted by: boothereastill.blogspot.com


0 Response to "How To Draw A Curve In Inkscape"
Post a Comment